為什麼選擇 TypeScript?
雖然在動態語言中打滾了許久(Ruby ➡️ JavaScript ➡️ Python),但對於型別定義這件事情還是一直耿耿於懷,而打滾的過程中也曾經寫過 Golang,隨後因為在 Chatbot 社群中接觸了 Bottender 並認識到了 TypeScript,因此改寫了第一個 Side Project - 圖奇獸 為 TypeScript,深深的被 TypeScript 吸引過去,不僅擁有動態語言(JS)的彈性,又能有型別檢查(Type System)與介面(Interface)來輔助開發,在開發上都能滿江紅有滿滿的提示避免出錯,這也是型別檢查會帶來的好處(先天的 Linter),只是往往都是靠人家 cli 來幫我 init project 卻沒動手做過,就借本篇來逐步初始化 project。
介紹
首先你的電腦一定要有安裝 Node.js,下載並安裝完後會擁有一個 npm 的指令,以下就會使用此指令來起專案。
若你是 windows 用戶可以參考卡米哥的文章 - 從零開始在 Windows 使用 Node.js 打造專屬於你的 LINE Bot 聊天機器人
建立一個資料夾後並進入剛剛建立的資料夾:
1 | mkdir typescript-line-bot |
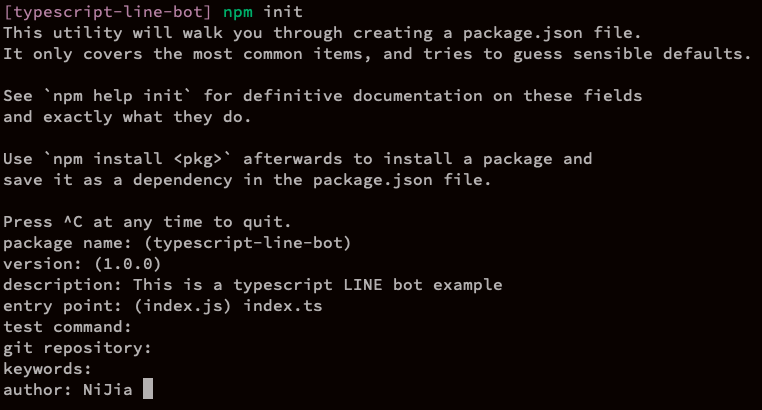
接著就使用 npm init 指令來初始化一個屬於你的 package.json,它會詢問很多問題,逐步輸入對應的訊息或使用預設,這份檔案會是之後人家在看 node 專案的第一個入口(相關資訊皆在此),因此裡面的資訊盡量越詳細越好 🙂!

產生出 package.json 之後接著我參考這篇來建立 TypeScript 環境,以下引用一下文章使用方法:
安裝 TypeScript 以及讓 Node.js 支援型別的套件
1 | npm install typescript @types/node |
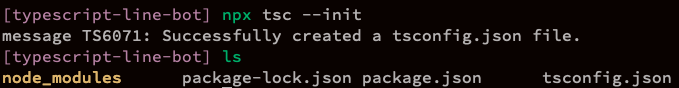
安裝完之後接著就用 tsc 來幫忙初始化 tsconfig (TypeScript 的設定檔)
1 | npx tsc --init |
完成後使用 ls 來看看自己的檔案數量是否遇我的一樣
接著就用編輯器打開這個資料夾開始更改(我用 VScode),打開 tsconfig.json 後會看到一片密密麻麻的註解,找到 outDir(Output directory) 後將它移除註解並改成 ./dist,讓之後 TypeScript 編譯完的檔案自動放在 dist 這個資料夾下。

接著因為開發時需要幫忙 Reload,這邊就安裝 ts-node & nodemon 至 devDependencies 中(只在開發時才使用的套件)。
1 | npm install ts-node nodemon --save-dev |
安裝完套件之後就是來修改 script 裡面的內容,這邊 key 的內容即是你打 npm run OOO 裡面的內容:
- build: 從 TypeScript 編譯成 JavaScript。
- dev: 開發環境使用的指令。
1 | "scripts": { |
接著我們在本地端建立一個 index.ts 並且輸入以下範例:
1 | export function showTotal(first: number, second: number): number { |
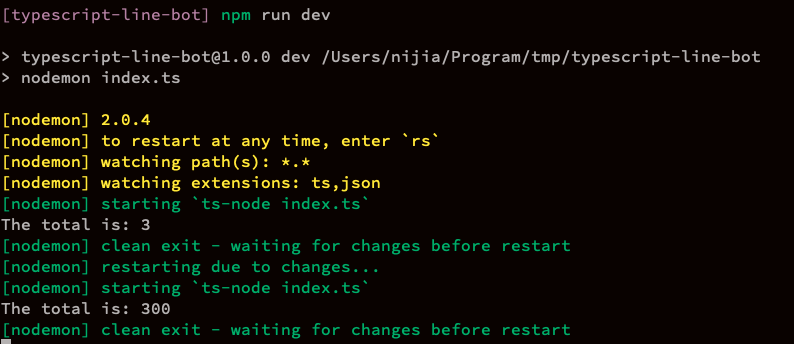
接著就可以執行 npm run dev 看看輸出結果,改動 showTotal() 裡面的值來測試一下是否正常 reload 喔!
Jest 測試
透過 npm 來安裝與 TypeScript 相依的 jest 套件
1 | npm install -D jest ts-jest @types/jest |
在之前已經在 package.json 的 scripts 中加入了 build/dev 的指令,這部分就再加上 test 的相關啟動指令:
1 | "scripts": { |
由於剛剛選擇了 ts-jest 來幫助我們使用 jest,接著就來用它來加入 jest 的設定檔,使用 npx 來幫忙啟動指令而不用額外安裝 ts-jest 的 global command:
1 | npx ts-jest config:init |
參考這篇文章的說明,Jest 預設只會吃
__test__裡的.test||.spec的後綴(suffix)結尾的檔案,在看任何專案以及新增檔案時需要注意這部分的命名,否則容易出錯。
接著在主目錄下新增名為 __test__ 的資料夾,在裡面接著新增 index.test.ts 的檔案後並加入以下測試範例:
1 | import { showTotal } from "../index"; |
接著就使用 npm run test 來收成果囉!
結論
這篇就快速紀錄一下從一個乾淨的資料夾到建立環境來測試 TypeScript 的過程,沿途參考了許多文件以及文章來讓這次從頭新增專案的路比較順利,很感謝每位作者的付出才讓我無痛的踏上 TypeScript 的路程。
接下來預計會帶入 Express + LINE Frontend Framework(LIFF) + LINE Messaging API(Bot) 來實際操作 API 與前端溝通的內容,並說明處理相關設定的問題。