前言
平時開發 LINE Bot 相關功能時,我們都會使用許多的文字、貼圖、圖片…來實現一個服務所需要的對話流程,而在開發許久之後,總想為自己的 LINE Bot 添加更多有特色的內容,不論是在文字中加入特殊符號、發送對應情境的貼圖、影片..等等。而在 LINE Bot 中有個可以讓開發者自由添加各種特色的訊息選單 - Flex Message,那這個功能有什麼特別的呢?以及我可以如何快速測試使用這功能呢?以下就讓我為各位介紹介紹。
索引
Flex Message 簡介
Flex Message 是什麼?它是一個 LINE 很強大的訊息圖文選單,能夠讓開發者透過 JSON 的方式建立起漂亮的選單(如下),讓 LINE 官方帳號(Official Account)的擁有者(Provider)可以使用設計過的訊息選單與用戶做更多的互動。
當中的許多設計概念與 CSS 的 Flex Box 相似,如果有開發過前端的朋友也歡迎來試試看 LINE 的 Flex Message。

延伸閱讀:
- 使用 2020 Flex Message 的 10 個新功能 – 讓您在 LINE 的訊息設計更有彈性
- 在 Vue3 中引入 LIFF 的 ShareTargetPicker 分享 FlexMessage 訊息給 LINE 好友
- Flex Message 的 Update 1 已公開
- 2020/10 Flex Message Update 2 released
如何設計與測試 Flex Message?使用 Flex Message Simulator
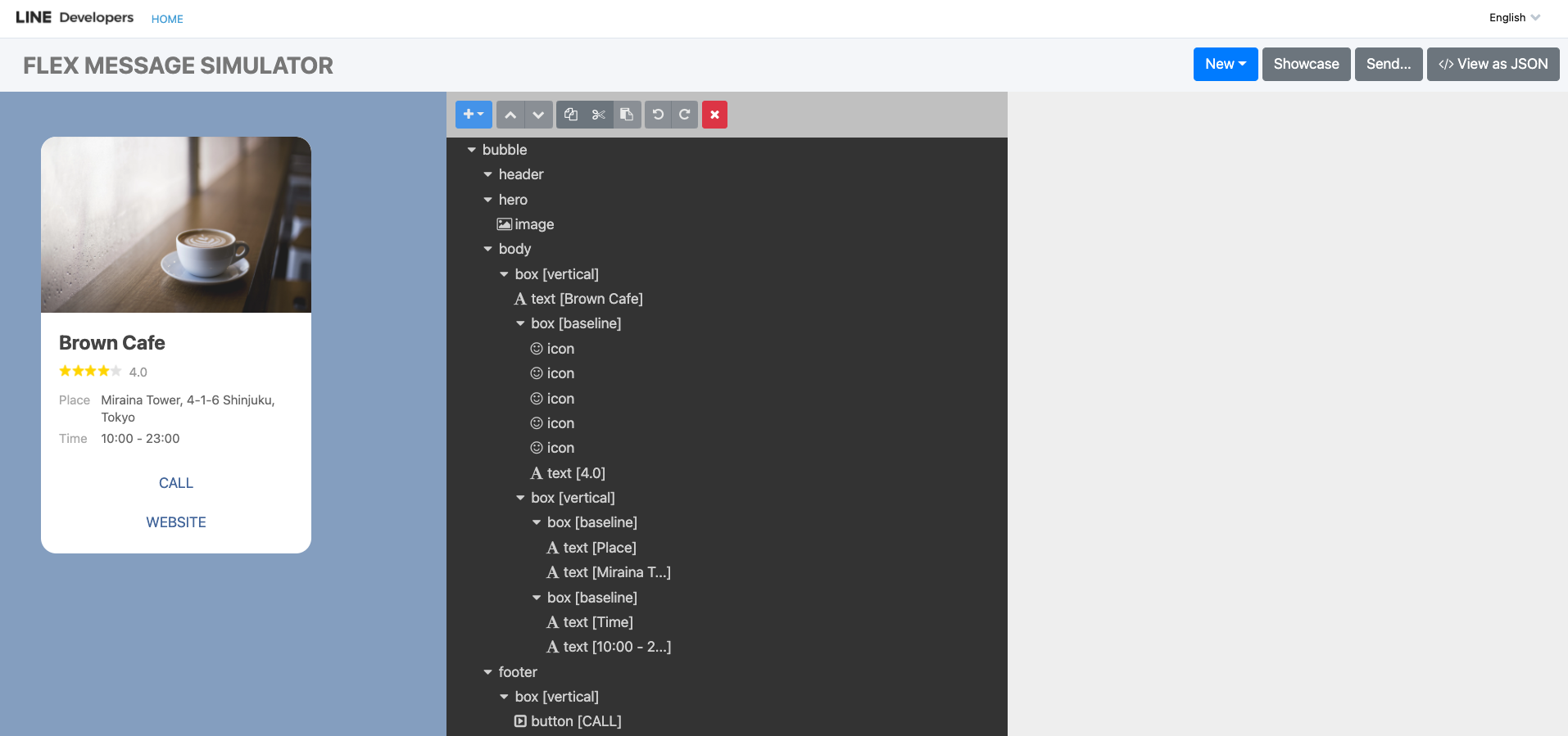
許多開發者在開發 Flex Message 給 Chatbot 或是 ShareTargetPicker (參考文章)時經常會透過 LINE Simulator 來將想要的訊息格式透過介面上的操作選項來處理想發送在 LINE 平台上的內容,如下圖所示,為一開始進入 Simulator 頁面的初始狀態。

相信有在開發 Chatbot 的朋友對這個功能鐵定不陌生,而今天要介紹的部分則是近期在官方新聞稿中釋出在介面上的新功能 - 發送測試訊息,那這個功能有什麼特別?以及他解決了什麼問題呢?以下說明一個之前開發的範例流程:
光是在過程中只為了測試 Flex Message 在 LINE 中的表現是如何,可能就需要以上的步驟,以下就來介紹一下這次加入內發送測試訊息更新。
官方文件: Using Flex Message Simulator to create a digital business card
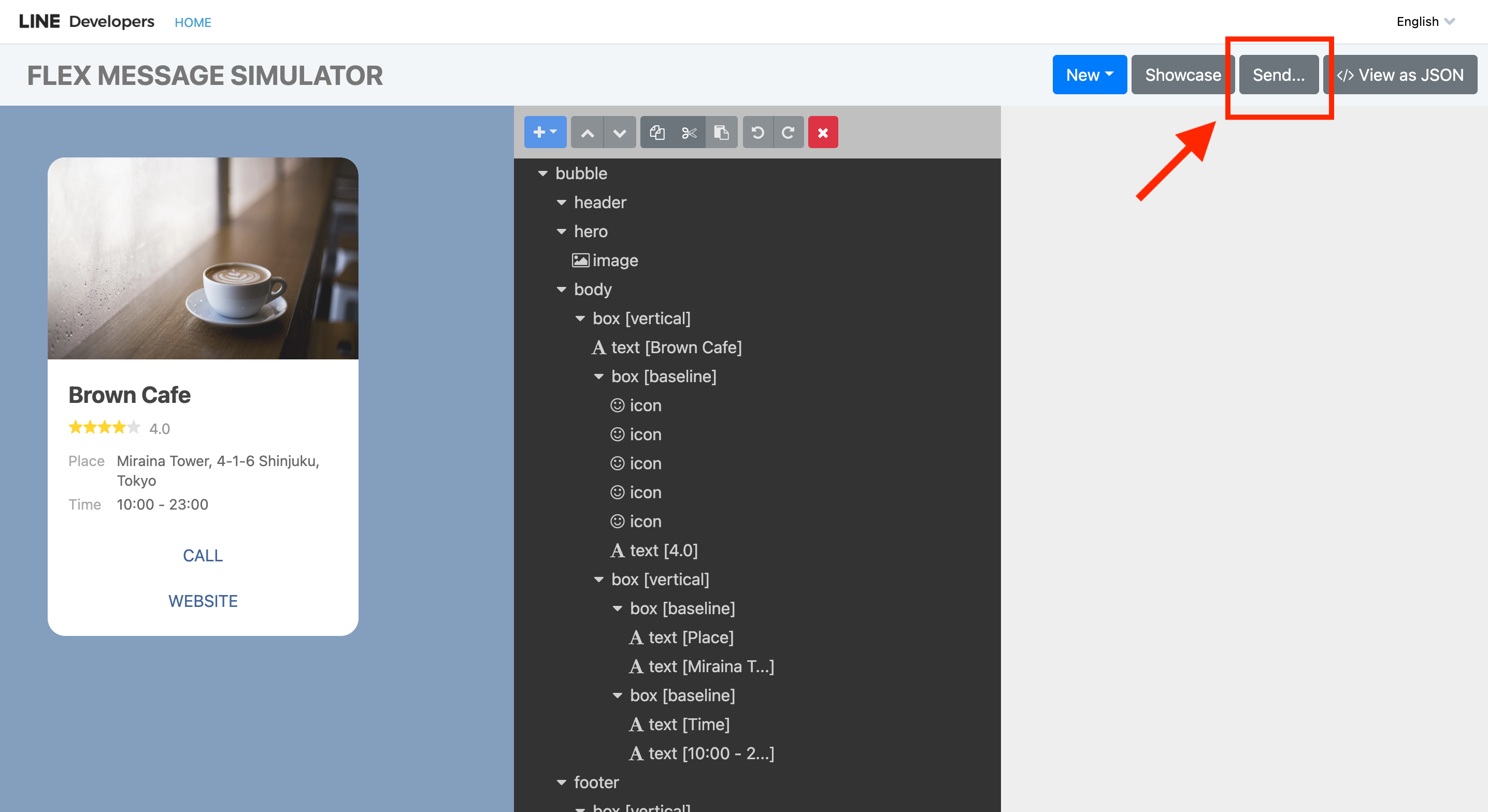
首先進入 Flex Message Simulator 後,會看到樣式(左邊)、內容對照格式(中間)、以及右上角四個選項功能

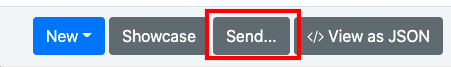
從左至右本別是新建(New)樣式(Bubble、Carousel)、展示案例(Showcase)、Send...、查看 JSON 樣式(View as JSON),這邊我們選擇 Send...
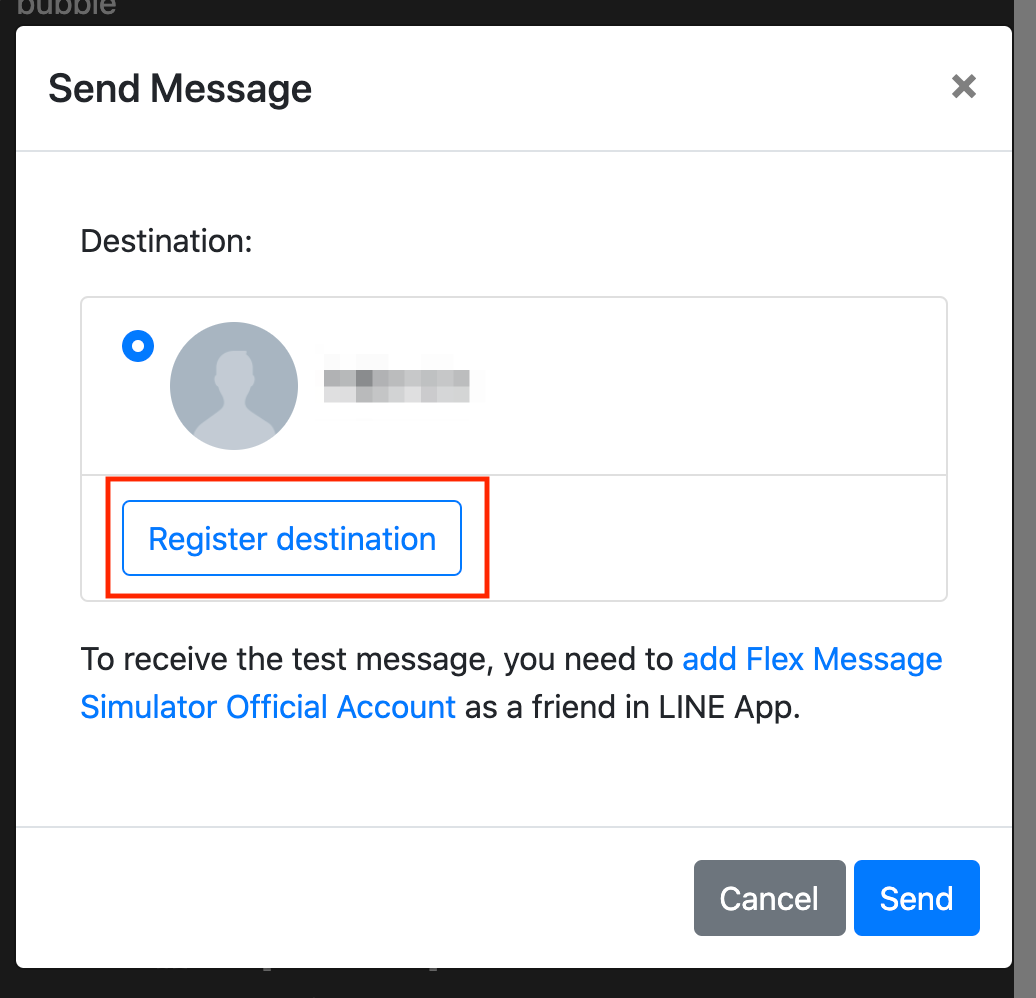
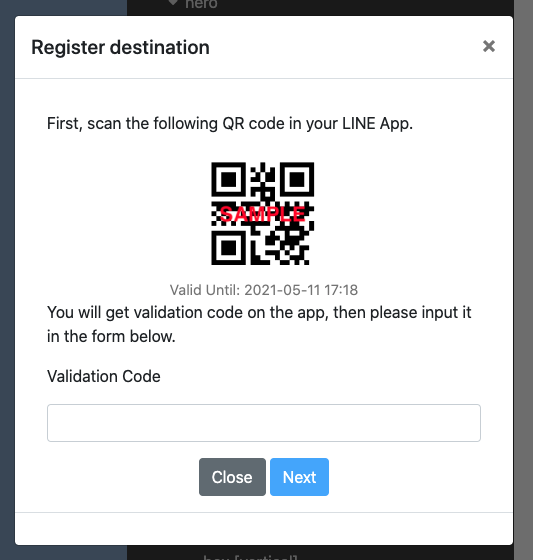
點下去後會看到以下畫面,但首次使用時需要在 Simulator 上綁定(註冊) LINE 帳號,讓系統可以知道要發送給那個使用者的 Simulator 的測試帳號中。
點選綁定(註冊)後,掃描 QR Code 後即可在 LINE App 中收到驗證碼(以下為範例)
當綁定後讓 Simulator 認識你後,再次進入 Flex Message Simulator,將你想要的 Flex Message 的樣式(JSON)貼進去View as JSON中(或自行建立),點選 Send... 之後出現彈出視窗後點選帳號旁的 Radio box (欲發送支帳號)並按下 Send 來發送測試訊息。
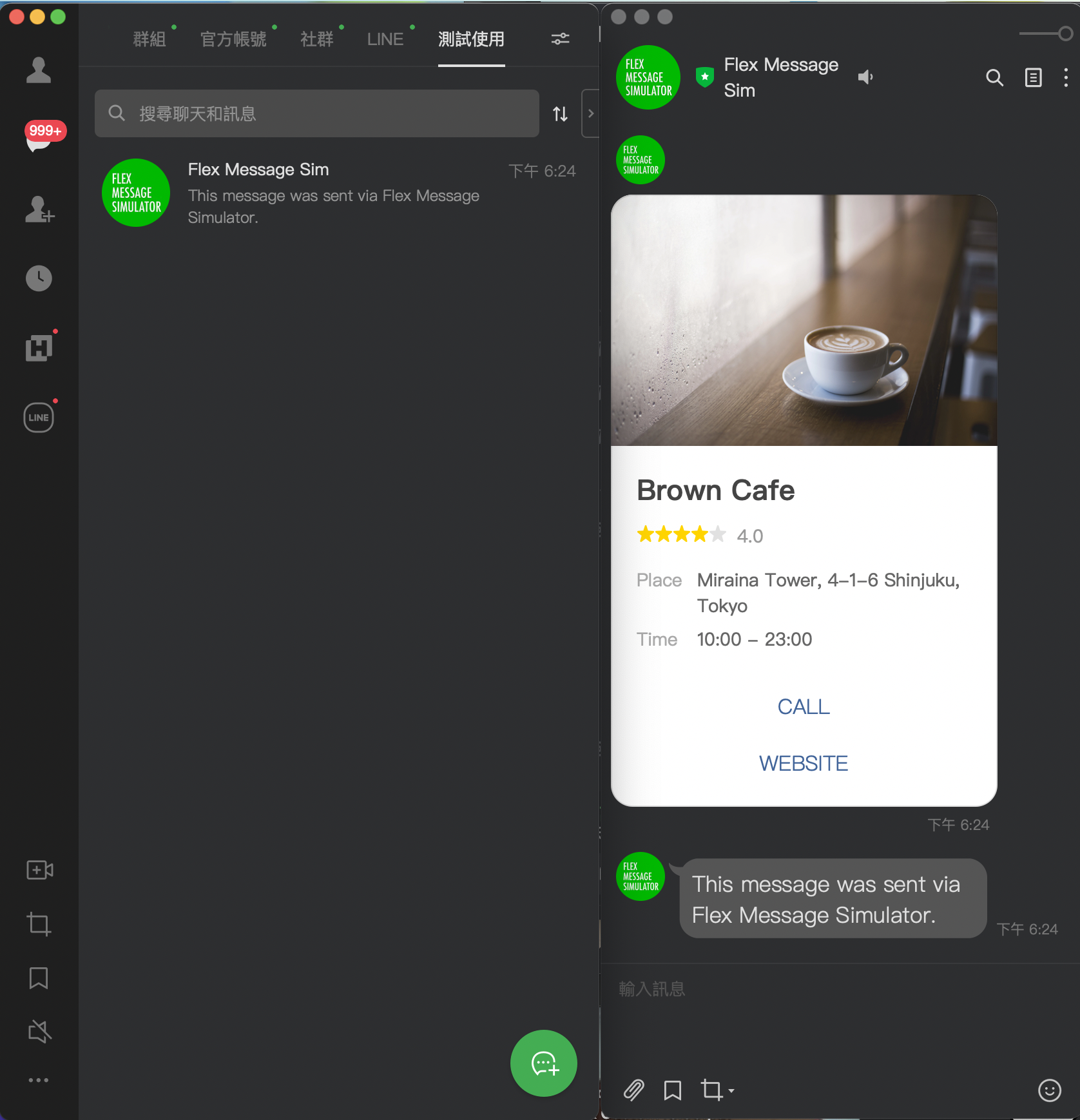
發送後即可看到視窗中會有以下的結果啦!帳號名稱為 Flex Message Sim,並且為一個綠色盾牌的帳號(盾牌功能請參考),進入後即可看到剛剛所發送的測試訊息囉!

其他範例提供
以下是我在開發 Side Project 時所使用的樣式,歡迎大家取用並開發出更多更吸睛的 Flex Message!
對戰範例一:

疊層範例二:

結論
在這次的更新此功能後幫助到許多持續在開發 Flex Message 的朋友(包括我),讓我們可以用最少的流程來試試看自己在 Simulator 模擬器上所建立的 Flex Message 是否在手機、桌機上的表現與我們的想像一致,希望透過此功能可以讓各位開發相關功能時更加順暢,未來有新功能也會持續透過文章讓大家認識新功能。
活動小結
立即加入「LINE 開發者官方社群」官方帳號,就能收到第一手 Meetup 活動,或與開發者計畫有關的最新消息的推播通知。▼
「LINE 開發者官方社群」官方帳號 ID:@line_tw_dev
關於「LINE 開發社群計畫」
LINE 今年年初在台灣啟動「LINE 開發社群計畫」,將長期投入人力與資源在台灣舉辦對內對外、線上線下的開發者社群聚會、徵才日、開發者大會等,已經舉辦 30 場以上的活動。歡迎讀者們能夠持續回來察看最新的狀況。詳情請看: