前言

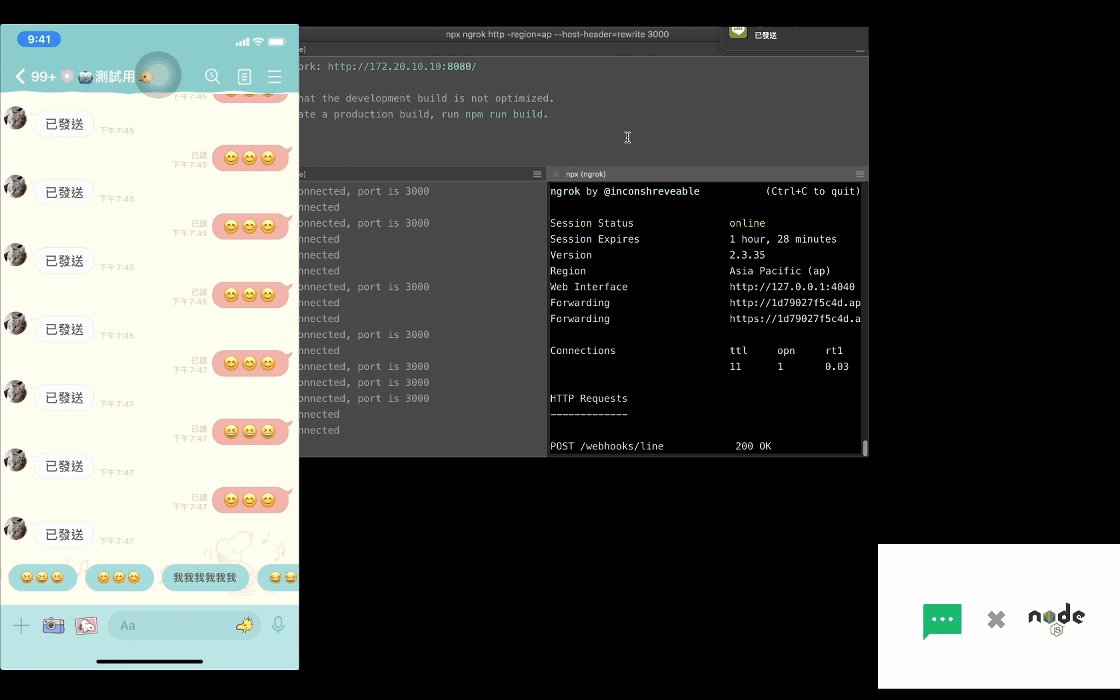
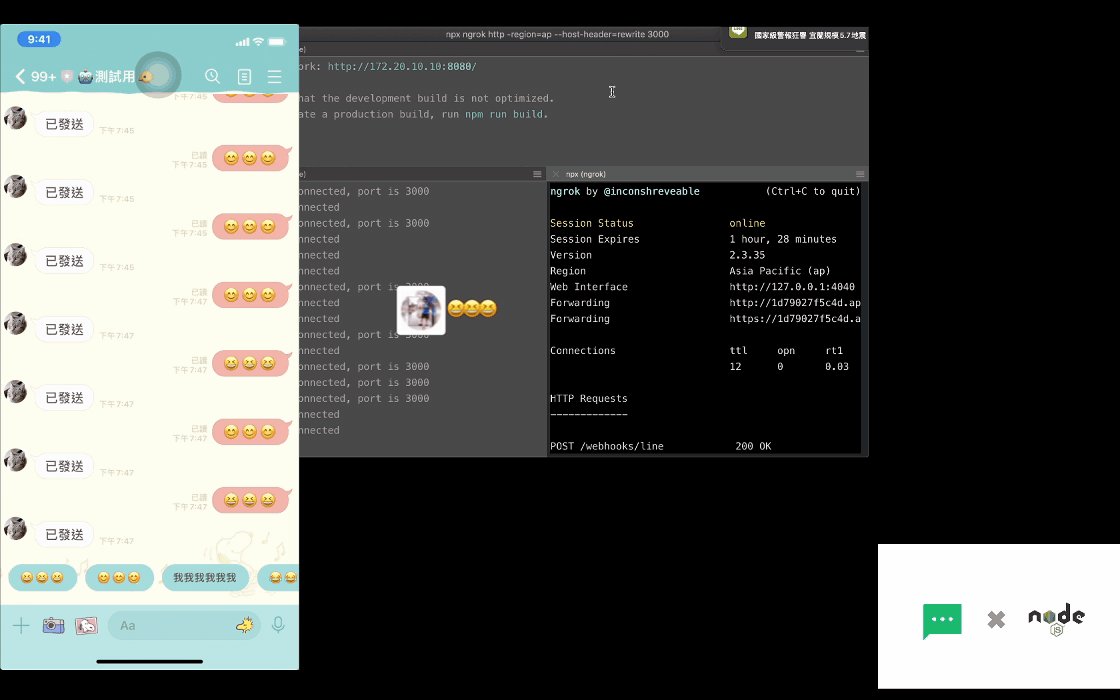
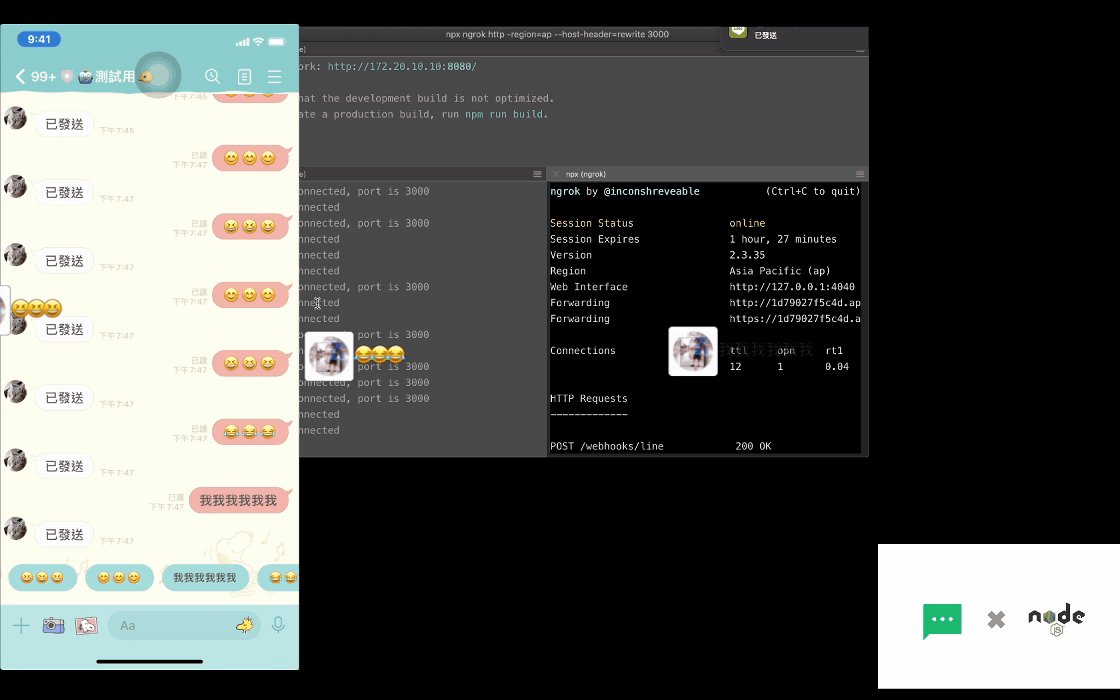
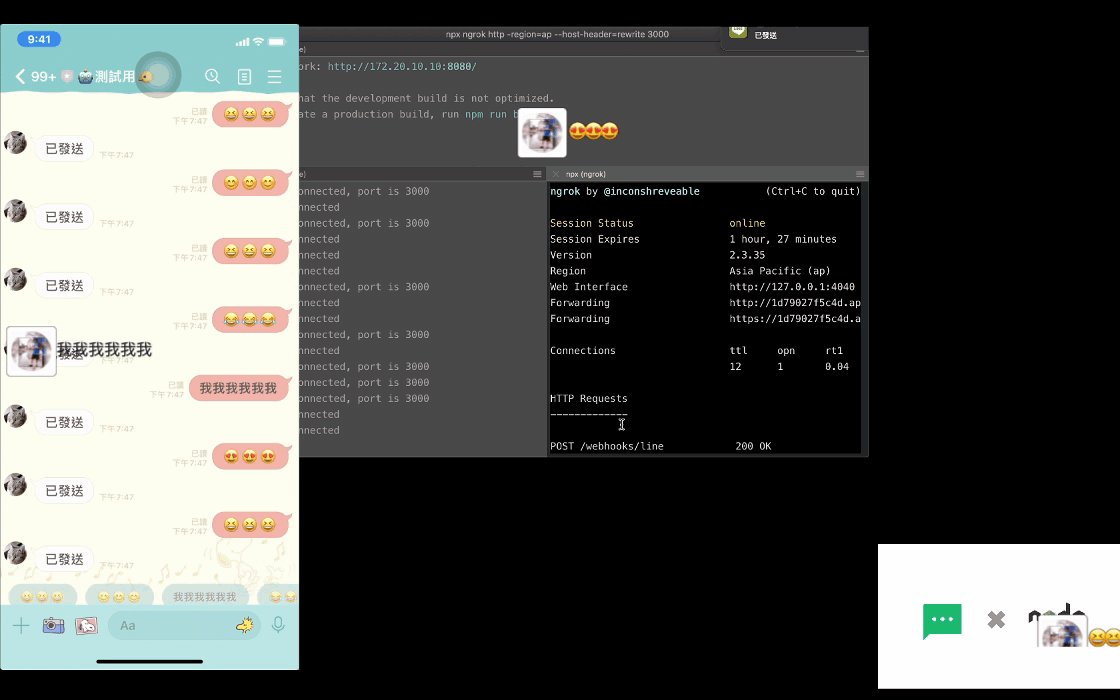
去年下半年時於 COSCUP 2020 的閉幕閃電秀中與 Chatbot 社群小聚看到社群朋友展示使用 LIFF 來發射彈幕覺得有趣又回憶滿滿,從以前在看ニコニコ動画時就很常看到彈幕出現在影片中(甚至有時候彈幕還比影片還好笑),而透過這樣的互動讓觀眾並及時回饋,拉近活動(影片、直播、演唱會…)與觀眾的距離。想到去年因為疫情需要把社群聚會改成線上,剛好在前一陣子搜尋到這篇文章,以下就使用 Chatbot 搭配文章在使用 OBS 來使用它!

去年下半年時於 COSCUP 2020 的閉幕閃電秀中與 Chatbot 社群小聚看到社群朋友展示使用 LIFF 來發射彈幕覺得有趣又回憶滿滿,從以前在看ニコニコ動画時就很常看到彈幕出現在影片中(甚至有時候彈幕還比影片還好笑),而透過這樣的互動讓觀眾並及時回饋,拉近活動(影片、直播、演唱會…)與觀眾的距離。想到去年因為疫情需要把社群聚會改成線上,剛好在前一陣子搜尋到這篇文章,以下就使用 Chatbot 搭配文章在使用 OBS 來使用它!

大家好,我是 LINE Taiwan Technology Evangelist – NiJia Lin。這次非常開心能以 LINER 身份參加 JCConf 2020,與各界 Java 高手們在台大醫院國際會議中心享受 Java 社群的強大動能與活力!而 LINE 身為黃金級贊助商之一,特別為 JCConf 準備 Keynote 議程,也有從眾多優秀的議程競爭者中脫穎而出的 LINER 講者,向與會者介紹最新服務與開發技術。並且也在大會現場設置了公司攤位,由多位充滿專業與熱忱的 LINE 開發人員定時為與會者提供短講,介紹 LINE SHOPPING、LINE SPOT、LINE TODAY、LINE Client、LINE Pay 等團隊的工作內容,接下來就來複習一下當天的內容吧!
一般來說直播都會有擷取卡(盒)、各式硬體轉接器…但因為在年初時急需又沒安排時間研究(節儉)導致我想用各種軟體解決方案來處理,因此就誕生這篇啦 🎉
若你跟我一樣手上只有一台 Mac 加一台手機但又有直播需求的朋友,這篇就很適合你,本篇接下來將已 MAC OS 為例,搭配 SoundeFlower 這個軟體來解決 Mac 只有獨立音效的問題,並使用 Youtube 來測試直播是否成功。(由於 MAC 沒有額外的音效卡可以輸出,因此需要用軟體來解決)

在此之前記得安裝 Open Broadcaster Software(OBS): https://obsproject.com/download
[2021/05/28 更新]: 目前並不支援 M1 晶片喔! M1 chip-based Macs are NOT YET SUPPORTED

大家好,我是 LINE Taiwan 的 Tech Evangelist - NiJia Lin。這次很開心受到 chatbot 社群的邀請,參加了 “Chatbot meetup 聊天機器人新手小聚 24 @ Gandi“ 的聚會活動,並且分享 LINE API 更新與個人開發的心得。在此也跟各位分享本次參與的心得,並且也希望透過社群分享的力量能夠讓聊天機器人的開發動能更加的盛大。
由於 Chatbots Meetup 本身屬於社群自主性的活動,所有內容也是相當的難得與有趣。也希望能夠透過本篇文章讓大家稍微了解 Chatbots Meetup 社群的魅力,讓更多朋友了解到打造自己的聊天機器人是如此讓人開心的事情。
很開心能參加到梅竹黑客松的賽前企業工作坊,為了能夠讓各位學生朋友更快速上手 LIFF(LINE Front-end Framework),並使用來打造更 WoW 的應用服務,因此在這天我們則找到 UIT(a.k.a 前端)部門專業的同仁 - Coke 帶領學生們來做實作相關內容,讓大家更了解 LIFF 以及 shareTargetPicker 個別是什麼、如何實作並且能應用在什麼地方,以下就來一步一步來介紹。

大家好,本篇將帶大家使用 Cypress 為您的 LIFF(LINE Frontend Framework)Application 寫單元測試。並且可以從本文的範例幫助來閱讀這篇文章的開發者朋友。若之前沒有嘗試過開發 LIFF App,建議您先閱讀以下文章。因為在本文中可能會有很多相關技術用詞,因此在使用它們之前必需要有 LIFF App 開發的相關基礎知識。
Article: https://medium.com/linedevth/liff-v2-release-85fdfb678cc6

大家好,我是 LINE Taiwan 的 Tech Evangelist - NiJia Lin。這次很開心再度參加了Golang 社群第 54 場的聚會活動,繼上次參加 53 場精彩的社群小聚之後這次總算來到 LINE 的辦公室舉辦,辛苦社群夥伴們的舉辦此次的活動,在此也跟各位分享本次參與的心得,並且也希望透過社群分享的力量能夠讓開發動能更加的盛大!
九月的社群邀請到 Golang Taipei Gathering 社群的朋友來到 LINE 台北辦公室,並且一起來分享與討論 LINE 內部開發流程上針對 Golang 使用上的心得分享。這次的相關資訊可以在 Golang Taipei Gathering #54 找到所有的內容介紹。
今晚的 Golang meetup 由 Tech Evangelist - Evan (同時負責本次的社群) 開場,介紹了什麼是 LINE TECH FRESH 校園新星人才計劃。什麼是 LINE TECH FRESH ? LINE 台灣工程團隊每年透過 LINE TECH FRESH – 技術新星人才計劃,招募資訊科技相關科系,或對此領域有所涉略的大學生 / 研究生加入 LINE 團隊進行長期實習 (一年期),讓同學們能在國際級科技公司中觀摩學習。
更多內容,可以參考這篇文章: LINE TECH FRESH – 技術新星人才計劃,實習經驗大公開