
前言
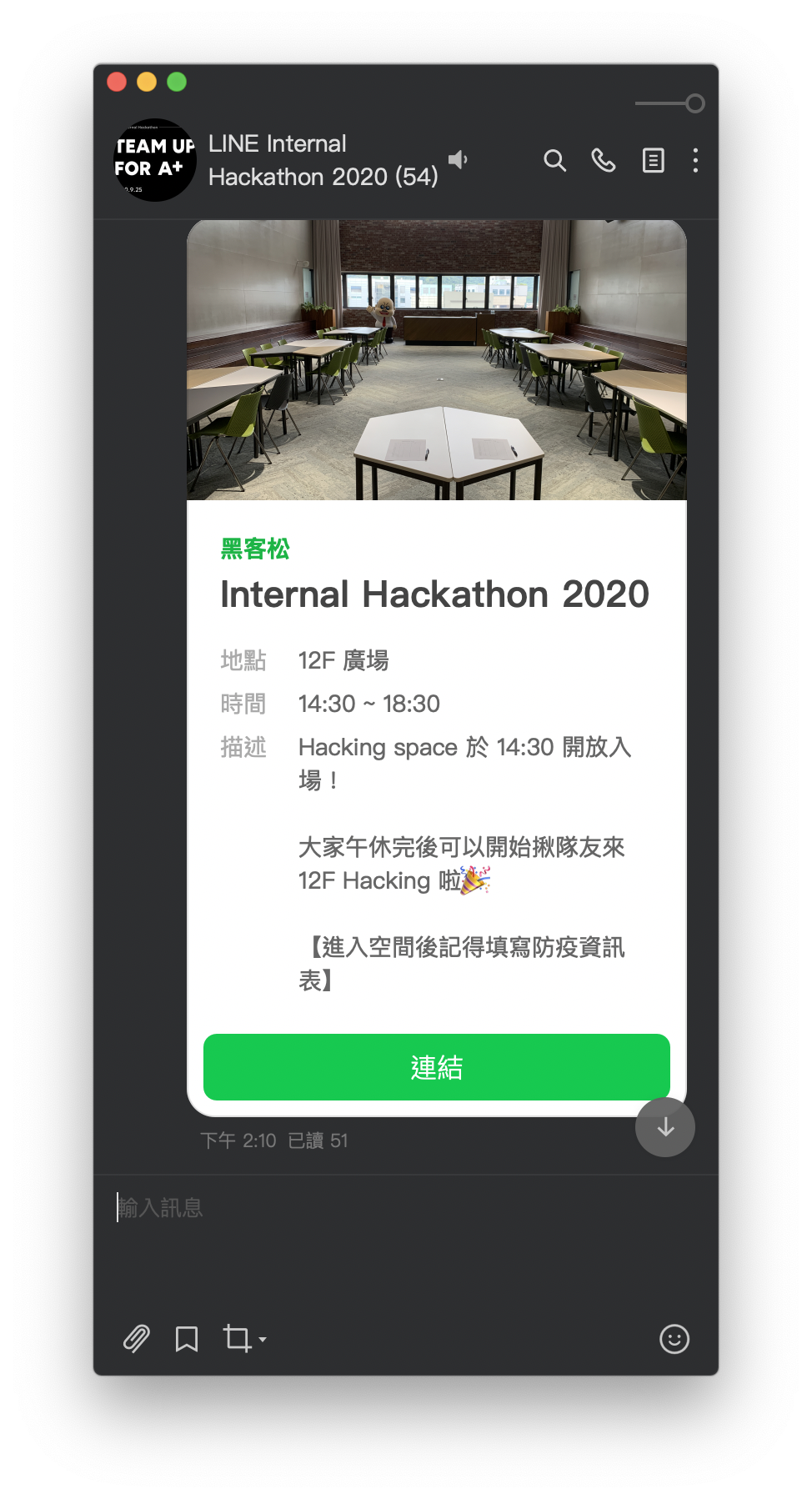
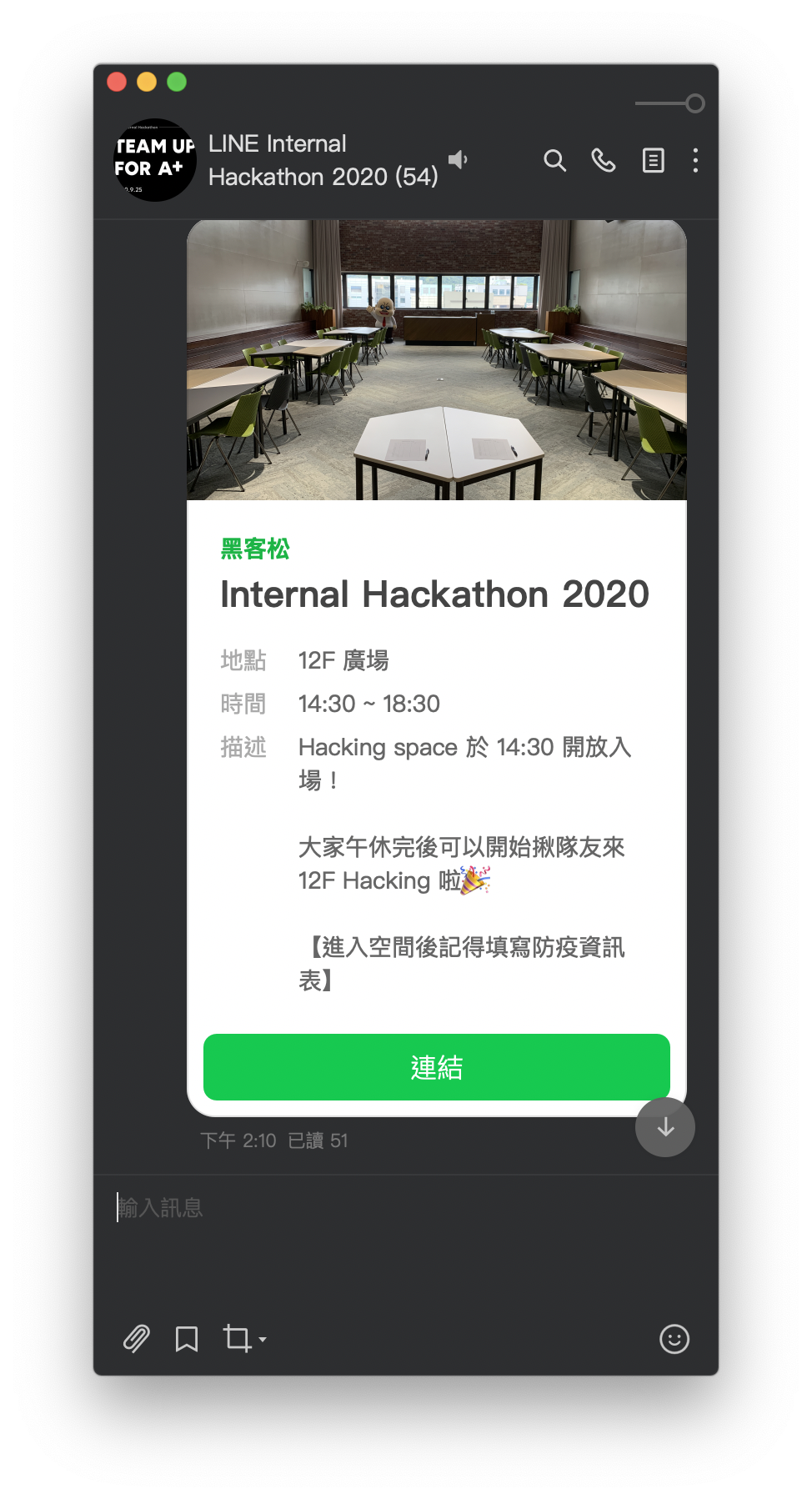
以往在 LINE 平台上發送公告相關訊息時都只能編排文字順序、傳另一個圖片、抑或是傳影片…anyway,而隨著 LINE 推出了 Flex Message 讓開發者可以將訊息當作網頁 CSS 樣式塑造出一個客製化的訊息格式,這在 Chatbot 的領域裡基本上可以算是殺手級功能了,Chatbot 可以在過程中可以依照對話流程釋出不同樣版的內容,讓使用者體驗更上一層。
隨著時間的演進 LINE 也 release 了自家的前端框架 - LIFF,開發者能夠很快速的使用到 LINE Login 的相關功能並且整合到 Chatbot 上面,讓整體服務的使用體驗更上一層,接著在近些日子釋出了本篇介紹的主軸 - ShareTargetPicker,其功能主要是能將之前只有 Chatbot 才能使用的 Flex Message 透過 LIFF 的這隻 API 使用發送者的名義將客製化訊息幫忙發送給 使用者/群組/聊天室,讓我在群組公布訊息時能有煥然一新的模樣呢!
會寫這篇的原因也是因為最近寫了一個 Side Project - Announcer 讓我可以再公布訊息時可以發送漂亮的 Flex MEssage,而使用 Node.js 開發時因為需要使用 LIFF 的 ShareTargetPicker,當時只透過 EJS 幫我產生 html template 來發送 FlexMessage,一開始認為應該不會寫太多前端的邏輯,但隨著想增進更多的 UX 因此需要操作更多的前端邏輯(可以看看這個 tag 裡的 views 資料夾),因此在多種考慮下決定使用 Vue 來簡化我的開發,但在 migrate 之前總是要先了解一下兩邊結合的可行性,本篇就給大家帶來 Vue3 結合 LIFF 的相關使用介紹。 🙂
FlexMessage 詳細介紹可以參考這篇 - Flex Message 的 Update 1 已公開